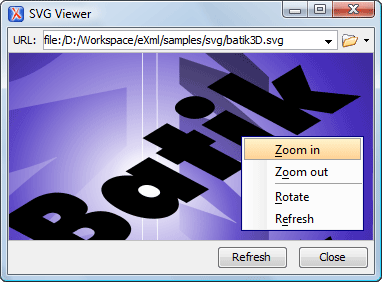
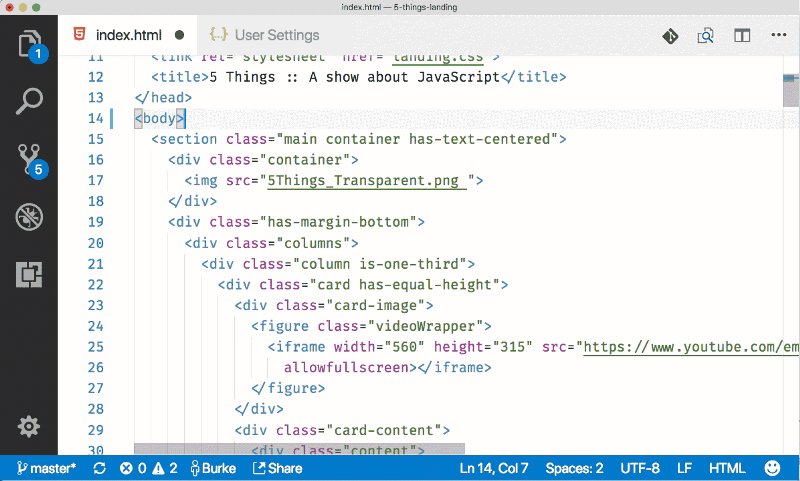
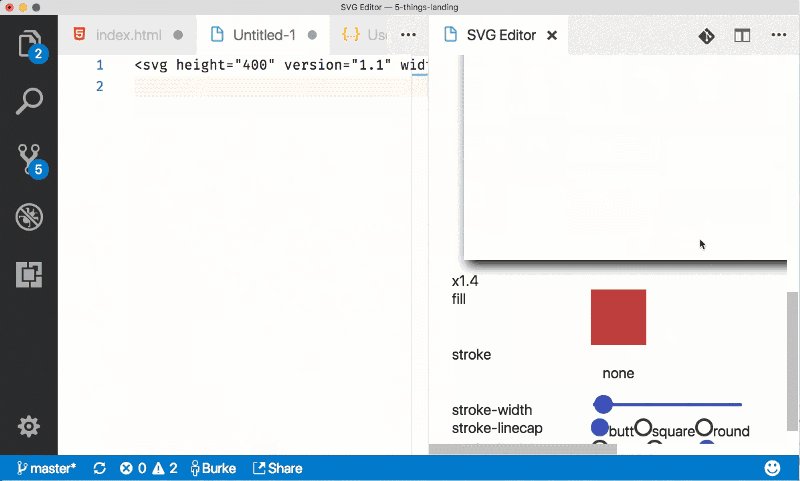
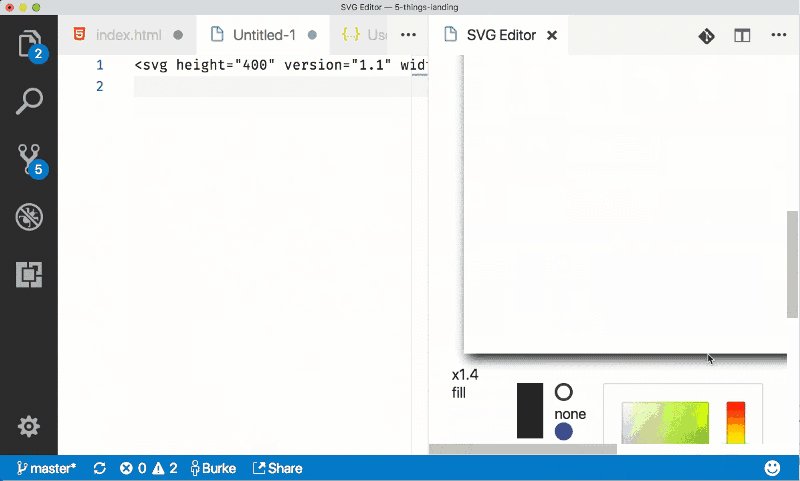
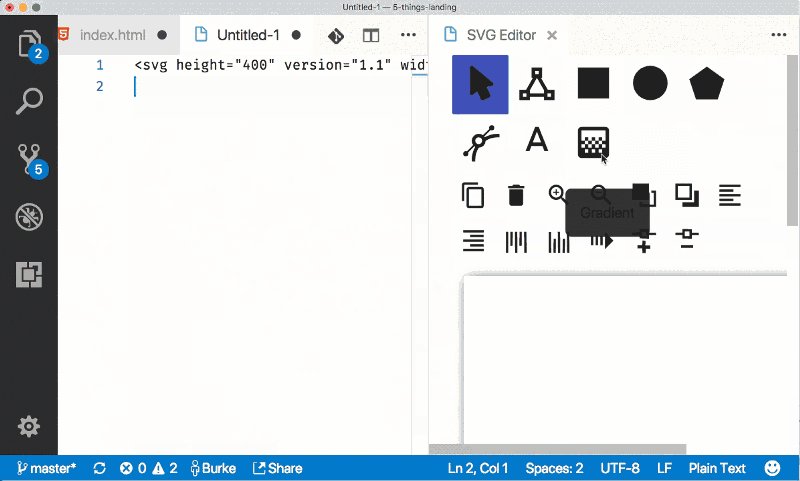
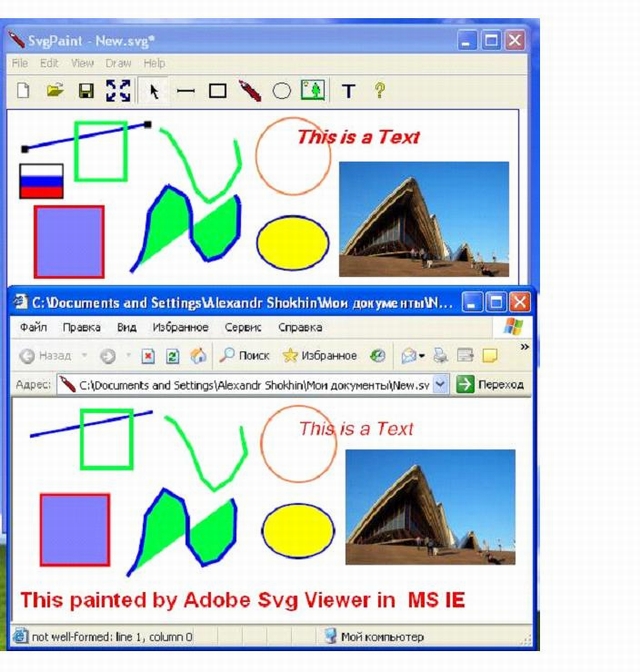
SVG Viewer for Visual Studio Code Visual Studio Marketplace Easy way to preview Viewing an SVG file from explorer context menu Usage Press CtrlP and type ext install SVG Viewer with a trailing space Press Enter and restart VSCode Open a SVG File Choose process from Command Palette or Shortcut View SVG AltShiftS O Display SVG on an BrowserBased SVG Editors Chris Coyier on (Updated on ) Grow sales with a smart marketing platform Try Mailchimp today One of the coolest things about SVG is that, despite all the powerful stuff it can do, it's still readable code Wanna draw a rectangle?Just rightclick the SVG image in your document, workbook, or presentation and select Convert to shape from the context menu that appears Here's a short video where Doug shows you how it's done

Tiny Advanced Code Editor Plugin Edit Html Easily Tinymce
Code editor sharepoint
Code editor sharepoint-Free SVG converter Need to convert a picture to SVG format ? SVG is an XMLbased format that allows you to create an image by using defined tags and attributes Your code will render an image that you can edit right in your code editor Here's a sample SVG If you look at its code, you'll notice that it's made up of tags and attributes, just like an HTML document




Index Of V2 Wp Content Plugins Wordpress Starter Assets Img Svg
Add a source edit mode Initially, replace the SVG DOM string completely Later on, diff the source code changes and derive DOM changes to minimize the altered area Hook up the meta section for SVG meta controls (width, height, viewport) Add syntax highlighting to the SVG source code editor Sync source code back to the editor without messingDesigned to allow anyone to customize Vecteezy content before they download it, or create beautiful vector designs fromIntuitive interface Packed with all the tools you need, SVGator is the ultimate SVG animation generator a thoughtfully designed, intuitive interface, right at your fingertips Quick workflow Take your SVG to a whole new level without writing a single line of code Focus on creating the animation;
SVG file viewer & editor online Enter file name CodeWe created one of the most advanced SVG editor in the cloud at vectaio, but were frustrated to find lots of obstacles when using SVG images on the web To make using SVG images as easy as any other format, we created Nano Our goals are to have the smallest file size, and yet retain SVG's advantages of high quality rendering on all devicesWelcome to Inkscape 11!
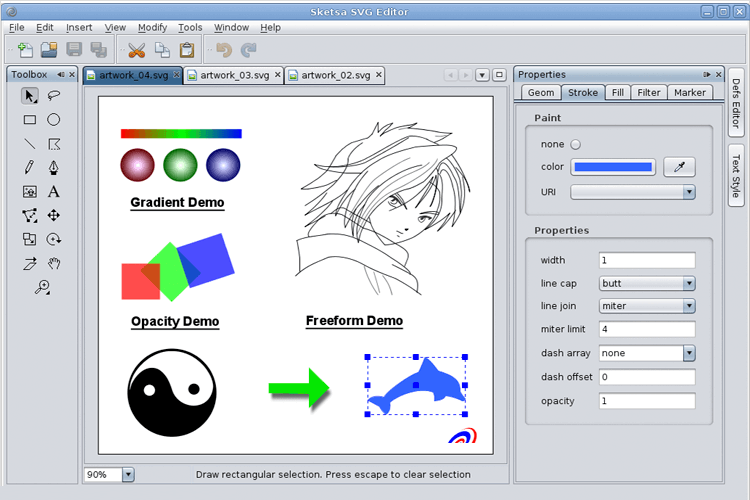
SVG stands for Scalable Vector Graphics SVG is used to define vectorbased graphics for the Web SVG defines the graphics in XML format Every element and every attribute in SVG files can be animated SVG is a W3C recommendation SVG integrates with other W3C standards such as the DOM and XSLGIMP is an open source SVG Editor This cross platform image editor runs on Windows, Linux, and MACIt offers various image editing tools to manipulate and edit SVG files The tools available are Free Hand drawing, Brush, Patterns, Shapes, Gradient, Color Picker, Text, Shear, Scale, etcIt also supports layer editingDownload now Editor Free Icons Pack Monochrome Available sources SVG, EPS, PSD, PNG files Personal and Commercial use Download your collections in the code format compatible with all browsers, and use icons on your website Share and Save



Github Nbelyh Editsvgcode Online Svg Auto Complete Code Editor Based On Monaco Editor




Code Javascript Images And Media Image Map Pro Jquery Svg Map Builder
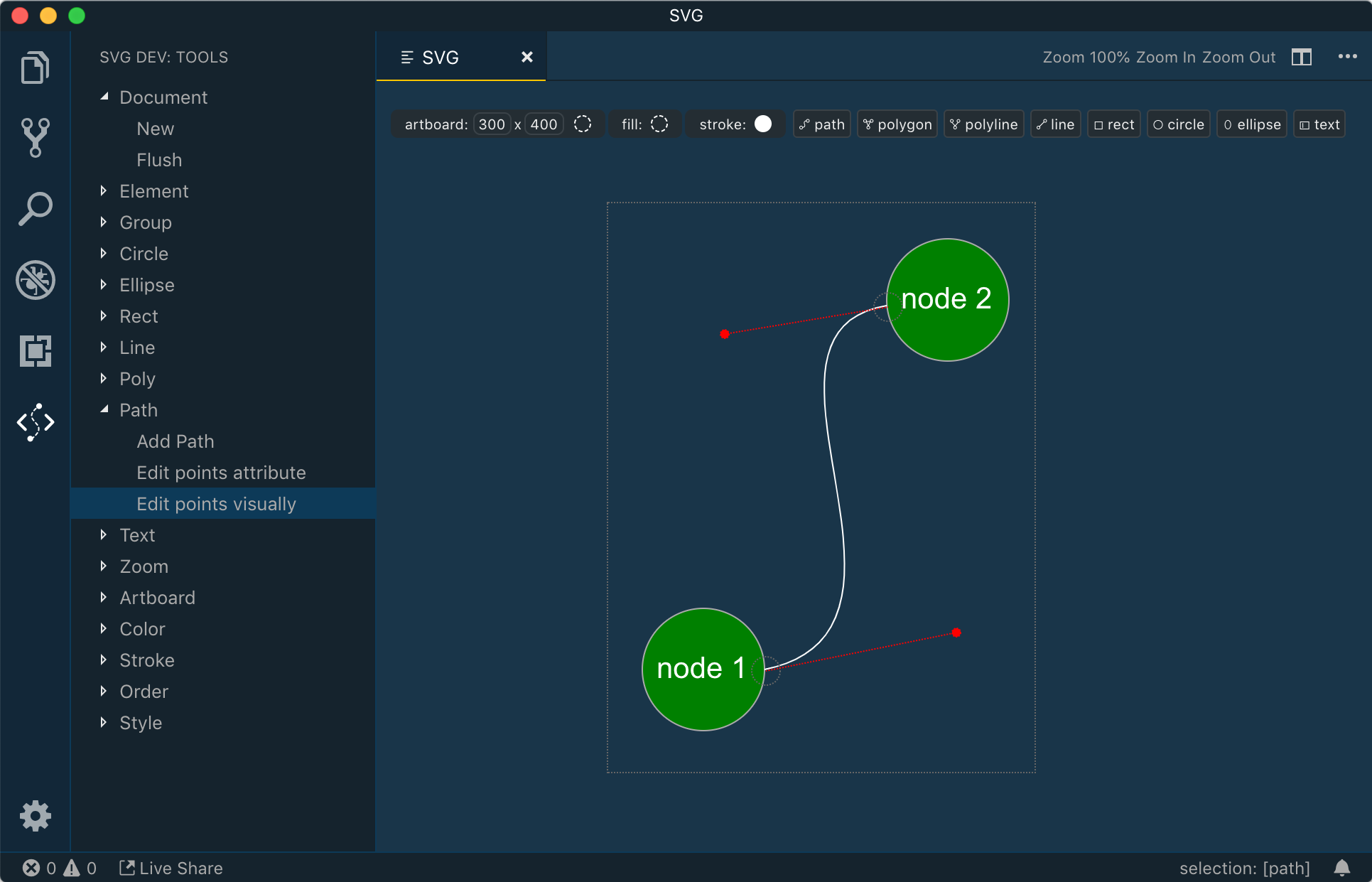
7 Create a "Download" Icon Now we'll move onto the most potentially complex, but simultaneously most flexible means of producing SVG shapes, and that is the element Creating a path is a little like creating a polygon, where you lay out your shape a piece at a timeSee and edit the visual shapes, and see the code change;Provide your users an easytouse drawing tool Or alternatively, it's also a great starting point to build more complex things, like Canva The editor is built with the




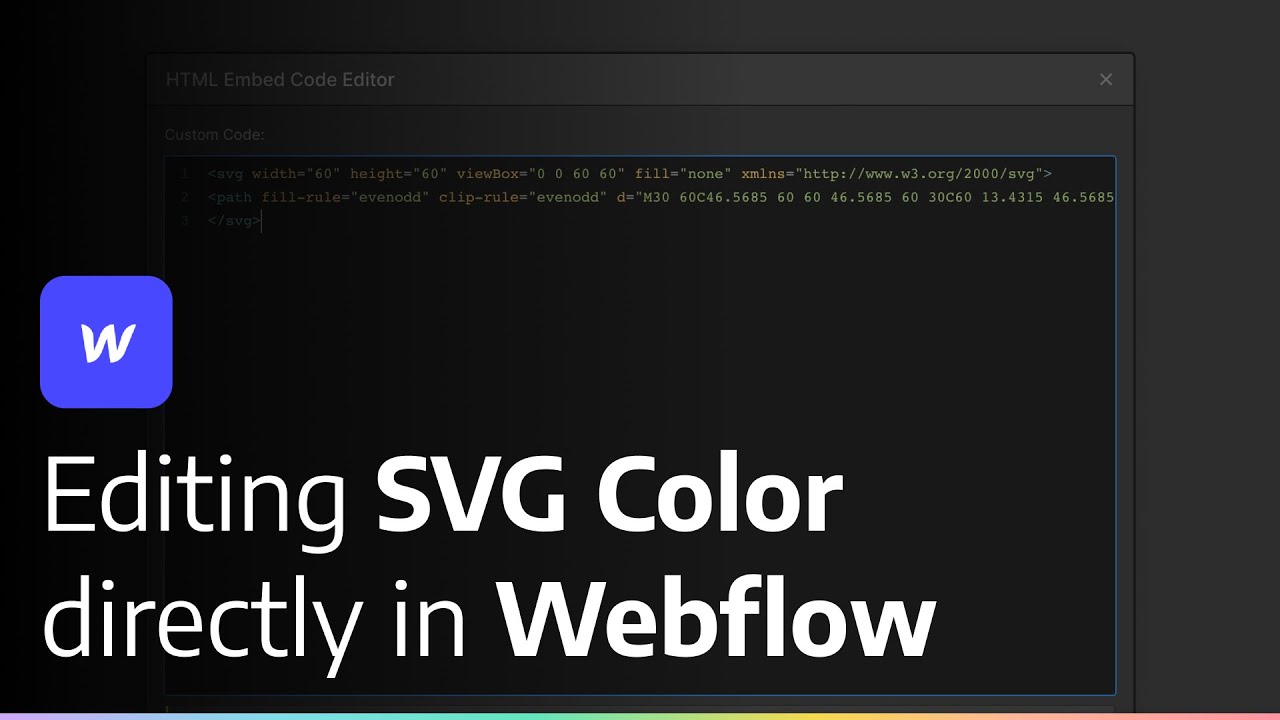
How To Change Svg Icon Colors In Webflow Youtube




How To Inject An External Svg With D3 Js Fabio Franchino
Method Draw is a simple open source vector drawing application Method Draw was forked from SVGEdit several years ago with the goal of improving and modernizing the interface At this time (21), the author ( Mark MacKay) is working on improving stability and improving the codebase, which contains a lot of legacy practicesCreate a Website NEW Web Templates Web Statistics Web Certificates Web Development Code Editor Test Your Typing Speed Play a Code Game Cyber Security Accessibility The examples below embed the SVG code directly into the HTML code This is supported by Firefox, Internet Explorer 9, Google Chrome, Opera, and SafariGoogle Code Archive Longterm storage for Google Code Project Hosting Project Source Issues Wikis Downloads




Svgator Free Svg Animation Creator Online No Coding




Online Svg Editor To Easily Edit Svg Files Online
HTML source code can be changed in a text editor HTML files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites File with this format use tags to build web pages SVG is a markup language, scalable vector graphics, created by World Wide Web Consortium (W3CSVG means Scalable Vector Graphics, It is an XMLbased vector image format for twodimensional graphics The advantage of the format is that it defined in XML text files This means that they can be searched, indexed, scripted, and compressed, now WikiPediaorg's graphic is SVG format The SVG Editor/Viewer Online will help you view the SVG code and preview what's the codeSee and edit the code, and see the results visually;




Is There Any Way To Svg Code Edit The Emblem Editor R Grandtheftautov




How To Create Animation With Svg Format File Graphic Design Stack Exchange
DRAW SVG is a free online drawing editor with additional tools for generating, optimizing, converting your drawings and sharing them with a community Designed for all content publishers, info graphic designers and developers Edit your drawings with a powerful SVG editor Browse, publish, share and comment drawings with an original graphicBy converting an SVG image or icon to an Office shape you can disassemble the SVG file and edit individual pieces of it Converting the file is quite easy;An SVG file IS a source file It isn't layers in the Photoshop/Gimp sense but it absolutely can be picked apart Use an SVG editor that would be Illustrator or Inkscape Alternatively, if you want to get real crazy you can open the SVG in any text editor and look for the values you want to change which for colors would be in Hex format #nnnnnn




How To Add Icons To Buttons In Gutenberg Editor Gretathemes




Boxy Svg An Svg Editor For Ubuntu Installed Via Snap Ubunlog
Code Editor SVG Vector is a part of SVG Vector vector collection Following vectors are from the same pack as this vector also checkout all SVG Vector icons and vectors Get 24 SVG editor plugins, code & scripts on CodeCanyon Buy SVG editor plugins, code & scripts from $7 All from our global community of web developersIt may be any online vector editor, available on the market, but we recommend you to use this Online SVG Editor to edit and create pictures This SVG editor tool is programmed with an opensource code and has a range of inbuilt automatic instruments Besides, it supports thirdparty plugins, for example, Photoshop textures, actions, overlays



Inspect Designs From Avocode Inside Vs Code Editor



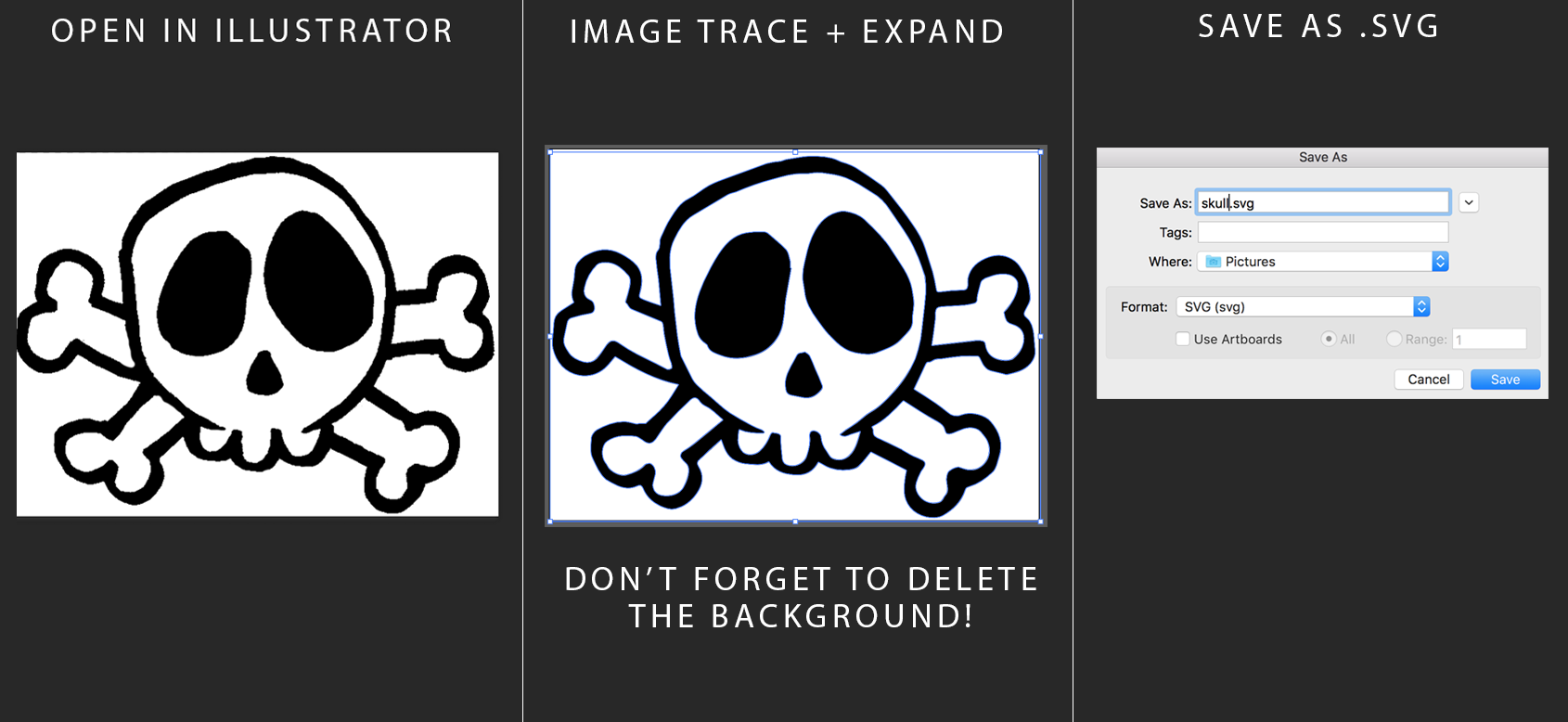
Creating Svg Files Comm 328 Responsive Web Design
Among the highlights in Inkscape 11 are a Welcome dialog, a Command Palette, a revamped Dialog Docking System, and searchable preference options, along with new formats for exporting your workCode Editor Vector Art 13 royalty free vector graphics and clipart matching Code Editor Filters werezu Free Click to view uploads for fatmawatilauda fatmawatilauda Free khanzein Free Click to view uploads for fatmawatilaudaI'm looking for a plugin for inkscape (or any vector based editor for that matter) to see a window with the code next to the window with the graphical objects for SVGs Both windows would be dynamic, meaning that if you change something in the graphical view it automatically updates the code, and changing the code would automatically update the




Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr




32 Great Free Paid Svg Editors For Ux Designers Justinmind
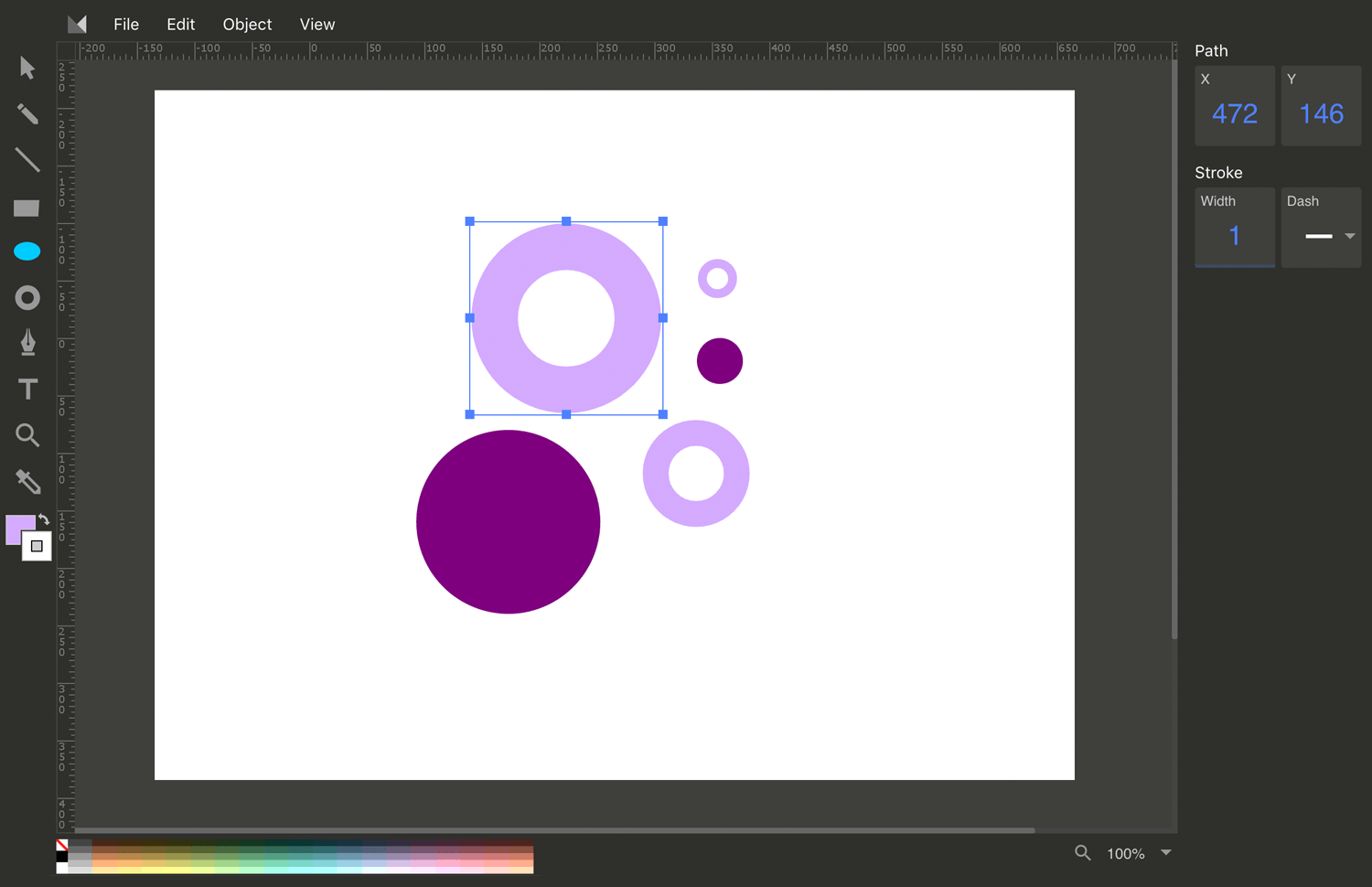
A super simple yet powerful, userfriendly, browserbased SVG vector editor Built with the latest web development techs Reactjs and Fabricjs Provide your users an easytouse drawing tool Or alternatively, it's also a great starting point toVecteezy Editor Try our new FREE SVG editor!Online editor to create and manipulate SVG paths Online editor to create and manipulate SVG paths arrow_left Path 265 expand_more Path folder_open save clear add Configuration expand_more X Y Width Height lock_open Snap to Grid Point Precision Show Ticks Interval Fill Preview Minify output Path Operations




Index Of V2 Wp Content Plugins Wordpress Starter Assets Img Svg




15 Visual Studio Code Extensions For Faster Web Development
SVG Editor ver 29 Correct only the changed portions without auto formatting Now your VSCode can mutate to an interactive visual & literal SVG editor 😎 You can create shapes using the SVG's coder or directly creating shapes with the shaping toolCopy the contents of this box into a text editor, then save the file with a svg extension Note Background will not be saved with image Edit the default code and click OK To create and apply a new effect, choose Effect > SVG Filters > Apply SVG Filter In the dialog box, click the New SVG Filter button , enter the new code, and click OK When you apply an SVG filter effect, Illustrator displays a rasterized version of the effect on the artboard




Svg Introduction And Creating A Custom Svg With Adobe Photoshop And Illustrator By Amy Tschupruk Medium




Online Svg Editor With Autocomplete R Svg
Boxy SVG provides an easytouse interface to build complex effects from lowlevel primitives Open the "Defs" panel, create a custom SVG filter, add some filter primitives, then organize them into a graph with instant preview on the canvas All SVGPicsvg is a free online converter that can convert an image to a SVG fileYou can upload an image file (jpg,gif,png) up to 4 Mb, then you can select effects to enhance the SVG image resultSVG Editor A super simple yet powerful, userfriendly, browserbased, HTML5 SVG vector editor Built with Reactjs and Fabricjs Go to editor Use it in your website or app!




Tools To Visualize And Edit Svg Paths Kinda Css Tricks




Tools To Visualize And Edit Svg Paths Kinda Css Tricks
It was brought up at the SVG Summit the other day, wouldn't it be nice when working with SVG to be able to work with it both ways at once?It's not a bizarre string of gibberish characters, it'sSVGator takes care of the rest




Code Editor Logo Vectors Free Download




Vecteezy Editor Free Online Svg Editor Bypeople
There might not be the perfect one true tool, but there are certainly some ideas getting there! An SVG file is a text time This gives you some distinct advantages over PNG, JPEG, and other raster image formats First, programmers are able to look at the XML code and understand it immediately But beyond that, when SVG files contain text, the text info gets stored as literal text (not shapes)This project was inspired by project reactsvgeditor Client produce svg images, you can edit layers Svg image presented as Immutablejs object (no problem with "back" button) For unidirectional dataflow ReFluxjs used We use simple nodejs server, for hosting in production, but may be in future



Code Editor Icon Download On Iconfinder On Iconfinder




Svg Edit Wikipedia
How To Edit SVG Color The Online Icon Editor allows you to make icons from SVG files in a really simple way Just upload, edit colors and download in PNG, SVG, or PDF file format with just a few clicks 1 Upload Upload your icon's SVG File 2 Edit Edit SVG color, stroke, or add tile to your icon1 Open SVG Editor The SVG editing features are built right into our feature rich and free design maker Use it to create graphic designs, edit SVG content or edit video online Open the editor and choose a size for your design canvas 2 Drag & Drop Your SVG Simply drag and drop your SVG file or icon into the editor canvas` Online SVG code editor Upload Download Save Save



Svg Editor Visual Studio Marketplace



Codepen Online Code Editor And Front End Web Developer Community
Online SVG autocomplete code editor based on monaco editor GitHub nbelyh/editsvgcode Online SVG autocomplete code editor based on monaco editorSVG Code Editor Write your svg Code in the editor, Preview changes and Enjoy Download




Svg Editor




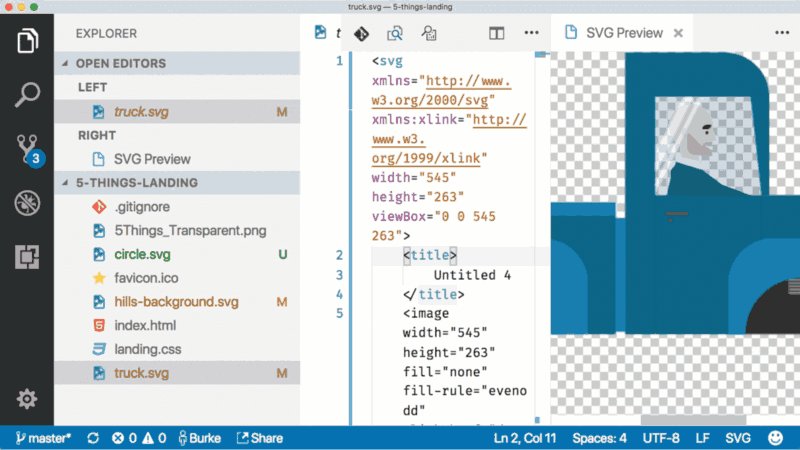
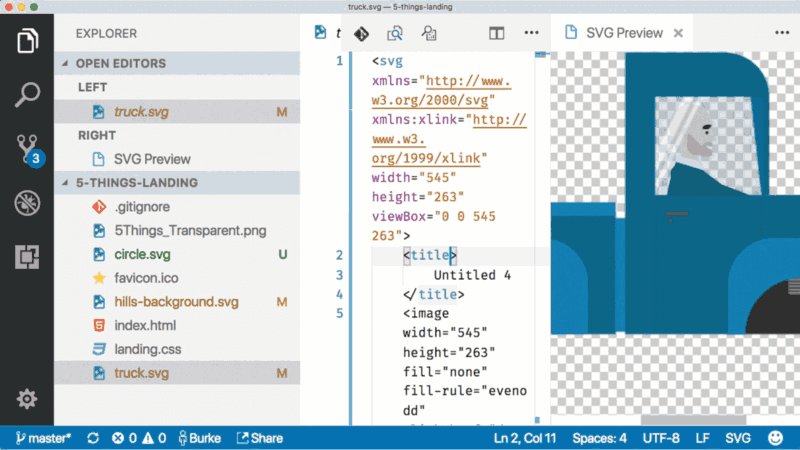
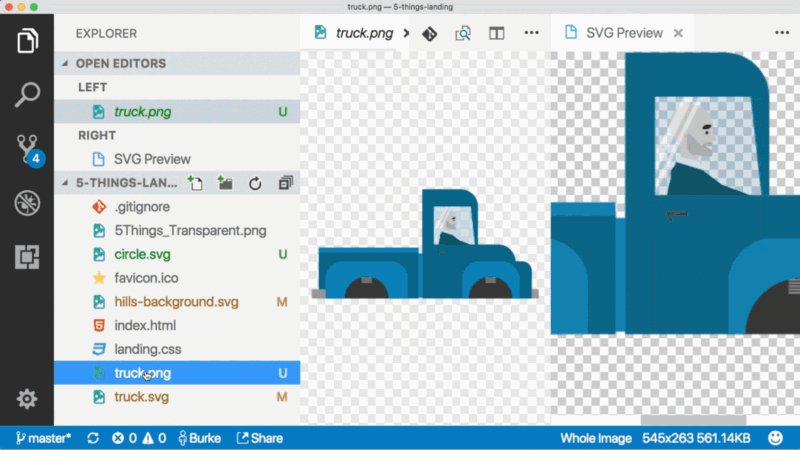
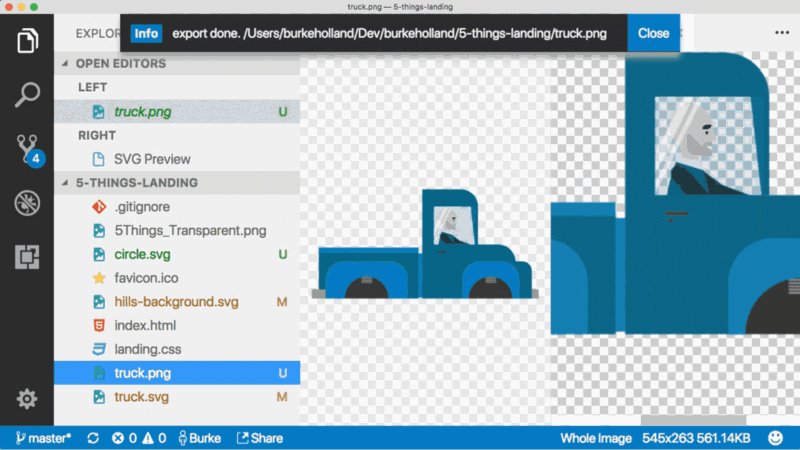
Things You Need To Know About Working With Svg In Vs Code




Svg Sketchpad Editor Imbeddable Jquery Plugin Codeproject




Online Editor To Change The Look Of Your Svgs




A Wordpress Builder Plugin With A Built In Code Editor Ide




How You Can Add Svg Image In Drupal 8 Using Ck Editor Drupal Org



Code Editor



Using Svg Images In Pinegrow Pinegrow Web Editor



File Antu Atom Text Editor Svg Wikimedia Commons



How To Use Custom Svg Icons In Gutenberg



Design Color Code Editor Icons



Vecteezy Launches An Online Svg Editor Laptrinhx



Svg Vector Graphics Editor With Source Code



File Visualeditor Icon Code Svg Wikimedia Commons




Top 17 Free Svg Tools For Graphic Web Designers Colorlib



E Xd Vector Graphics Drawing And Printing Source Code For C C Net Visual Studio Marketplace




How To Convert Svg Code To Image Online Mediamodifier




Svg Dev Visual Studio Marketplace




Scalable Vector Graphics Wikipedia



File Visual Studio Code 1 35 Icon Svg Wikimedia Commons



Code Editor Icon Royalty Free Vector Image Vectorstock




Basics About Svg S




32 Great Free Paid Svg Editors For Ux Designers Justinmind




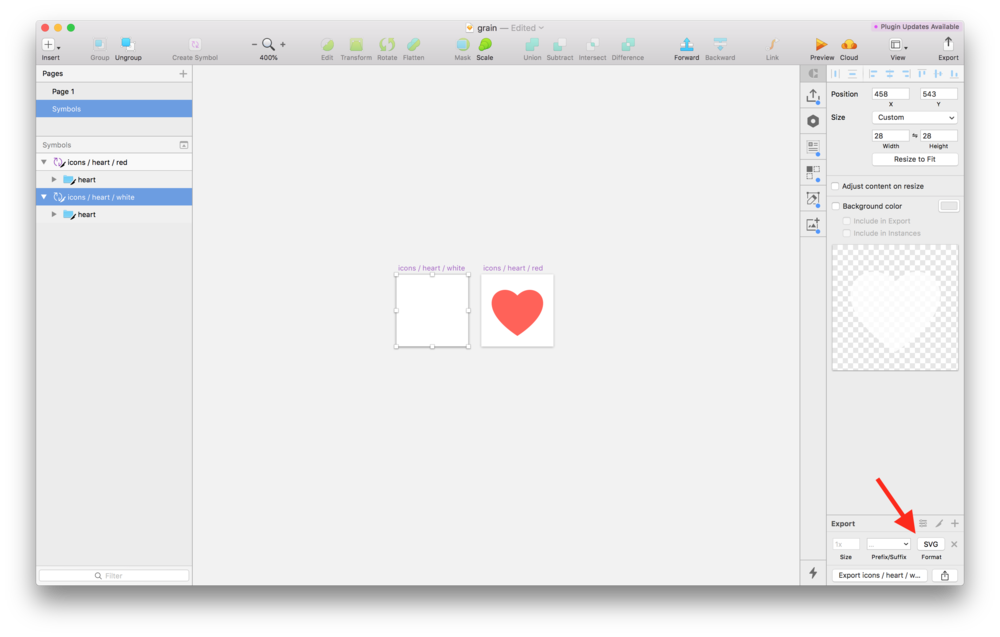
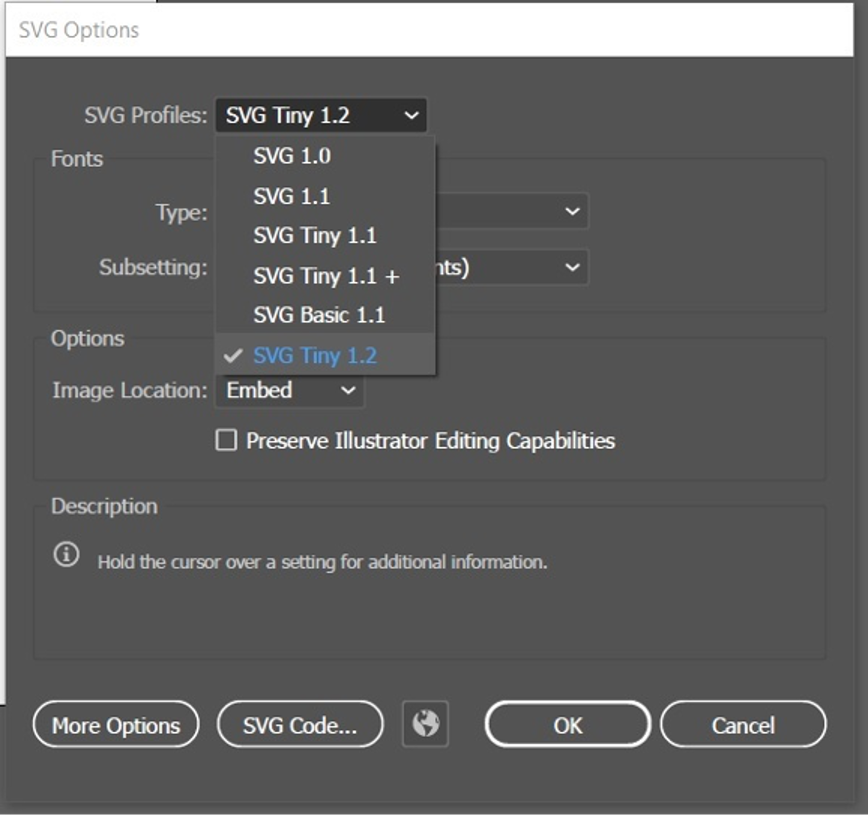
Svg Files From Illustrator To The Web



Code Editor Freeware Programming Software Sublime Text Icon Free Download




32 Great Free Paid Svg Editors For Ux Designers Justinmind



Editor Icon Free Icons Library




Text Editor Source Code Editor Atom Linux Tree View Sphere Linux Web Developer Png Pngwing




Native Svg Preview Visual Studio Marketplace




Svg File Warning Message In Android Studio Editor Stack Overflow




The Performed Modification In Colored Code Editor Download Scientific Diagram




Svg Edit A Free Web Based Svg Editor Bernie Cook S Blog




Inline Svg



Svg Import Graphics Draw And Edit Diagram Component Vc Source Code




Tiny Advanced Code Editor Plugin Edit Html Easily Tinymce




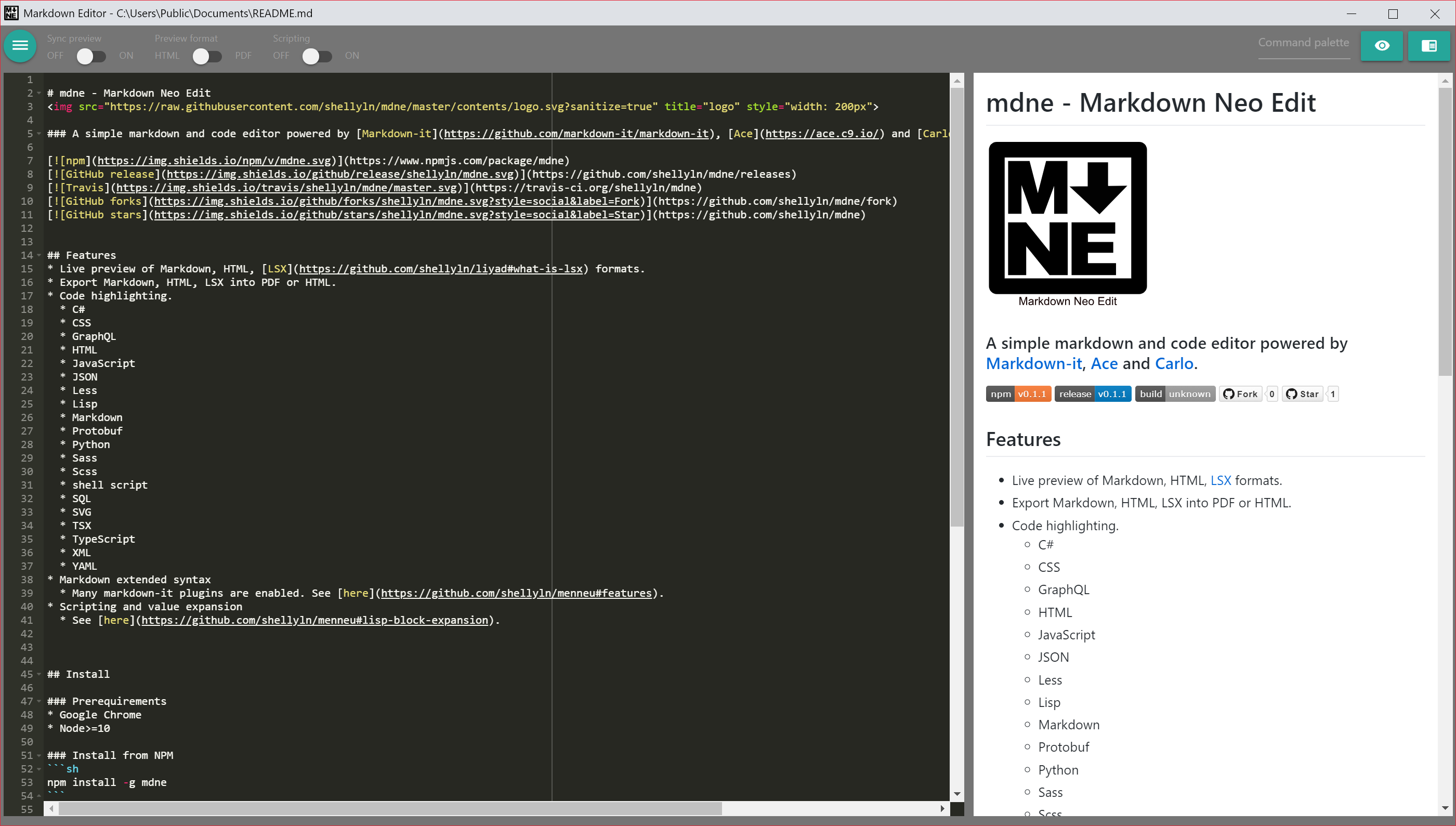
Mdne Npm



Visual Editor Create Personalizations Without Code In Minutes




Svg Editor Online



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com




Inline Svg Styling



Code Editor Icon Download In Line Style



Boxy Svg Editor




Things You Need To Know About Working With Svg In Vs Code




Svg Editor Plugins Code Scripts From Codecanyon




A Problem When I Add A Svg From Source Code Issue 6125 Tinymce Tinymce Github



Editor Code Svg Png Icon Free Download Onlinewebfonts Com




Svg Files From Illustrator To The Web




Boxy Svg Editor




Svg 102 Using Svg Icons Ianr Media Nebraska



1



How To Build Svg Code And Svg Animations By Amelia Ruzek Code Like A Girl




Svg Edit A Free Web Based Svg Editor Bernie Cook S Blog



Svg Editor By Themeprince Codecanyon




Getting Ready For Bimi Prep Your Logo Digicert Com




Svg Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Simple Svg Editor Codeproject




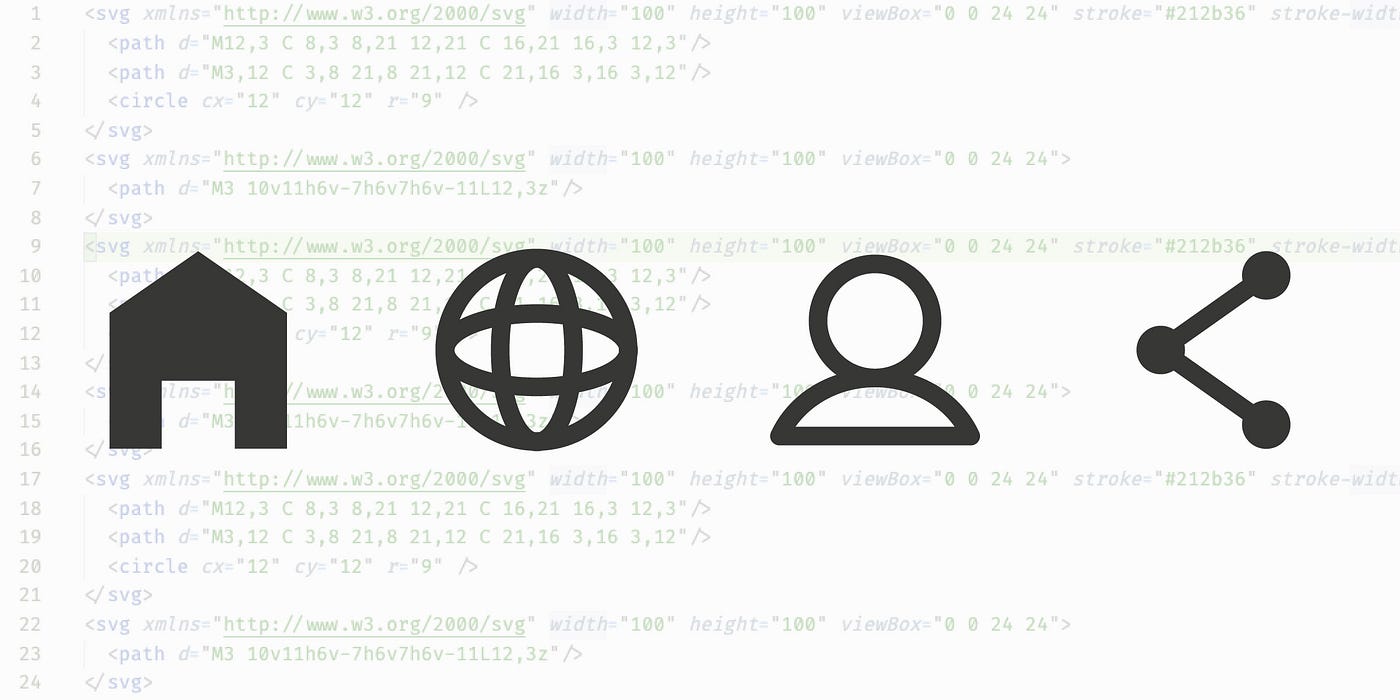
Code Simple Svg Icons Home Globe Profile Share By Chris Wilkinson Level Up Coding




Svg Editor Online




Browser Based Svg Editors Css Tricks




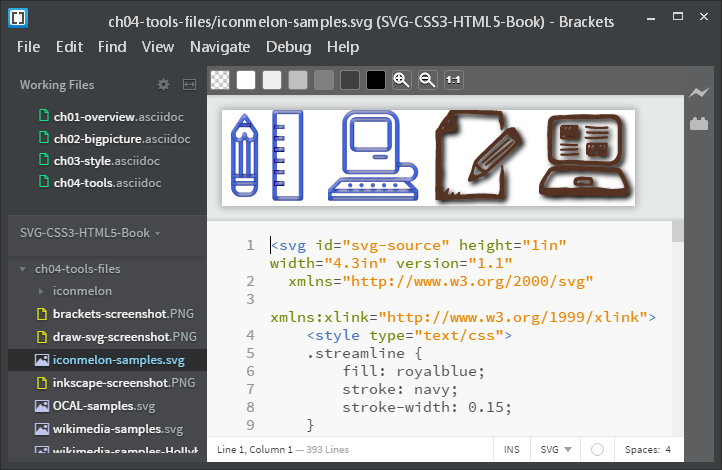
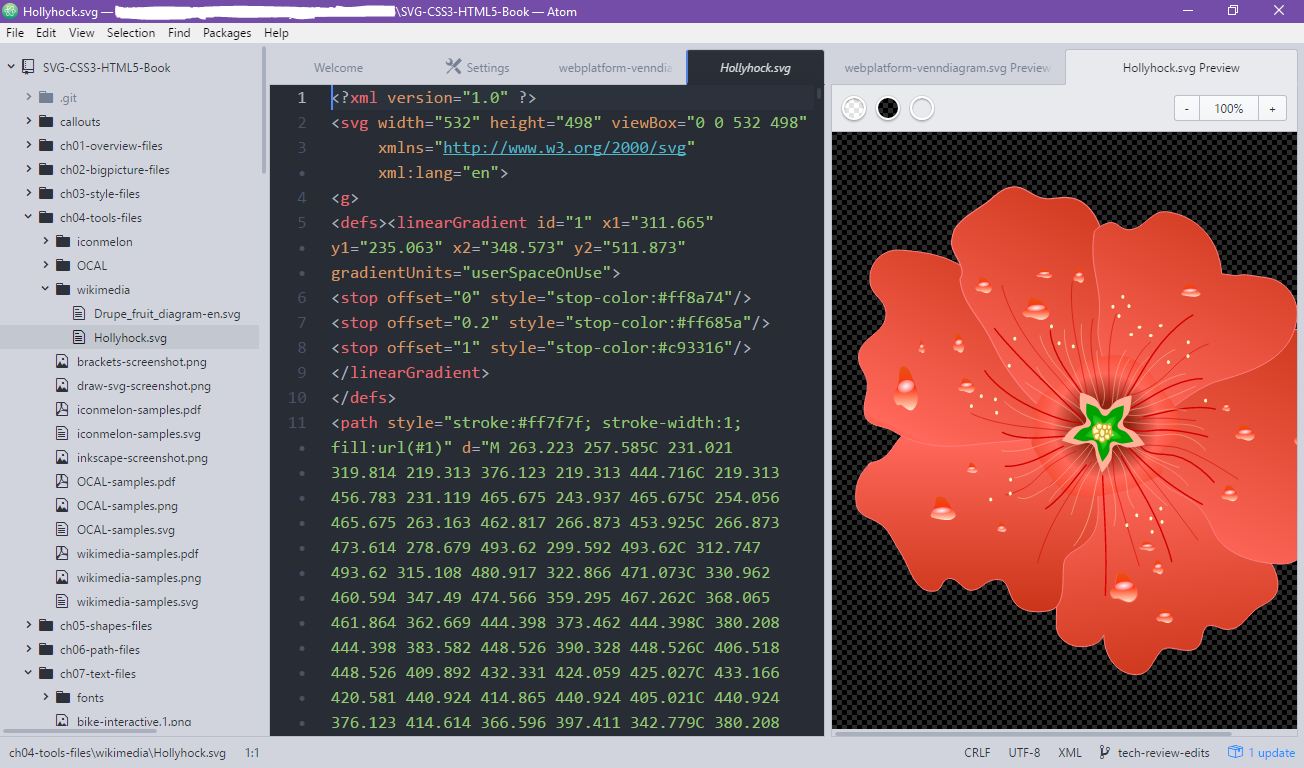
Chapter 04 Tools Of The Trade Using Svg With Css3 And Html5 Supplementary Material




Solved Svg Producing An Icon Instead Of Trendline Microsoft Power Bi Community




Mxgraph Editor Documentation Openbase




Free Svg Online Editor Mediamodifier



Extgraph Graph Component And Framework




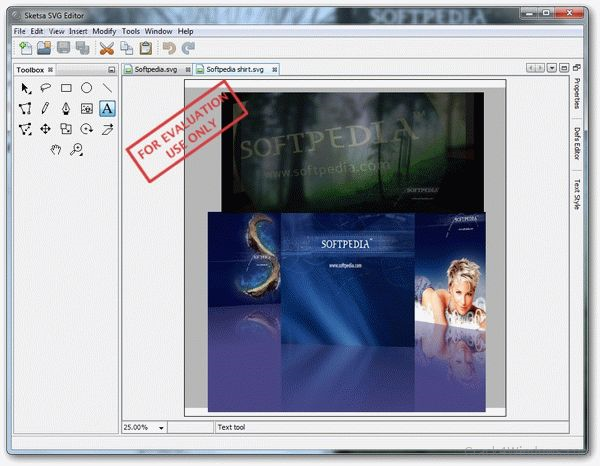
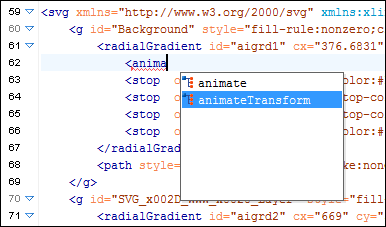
Kiyut Sketsa Svg Editor




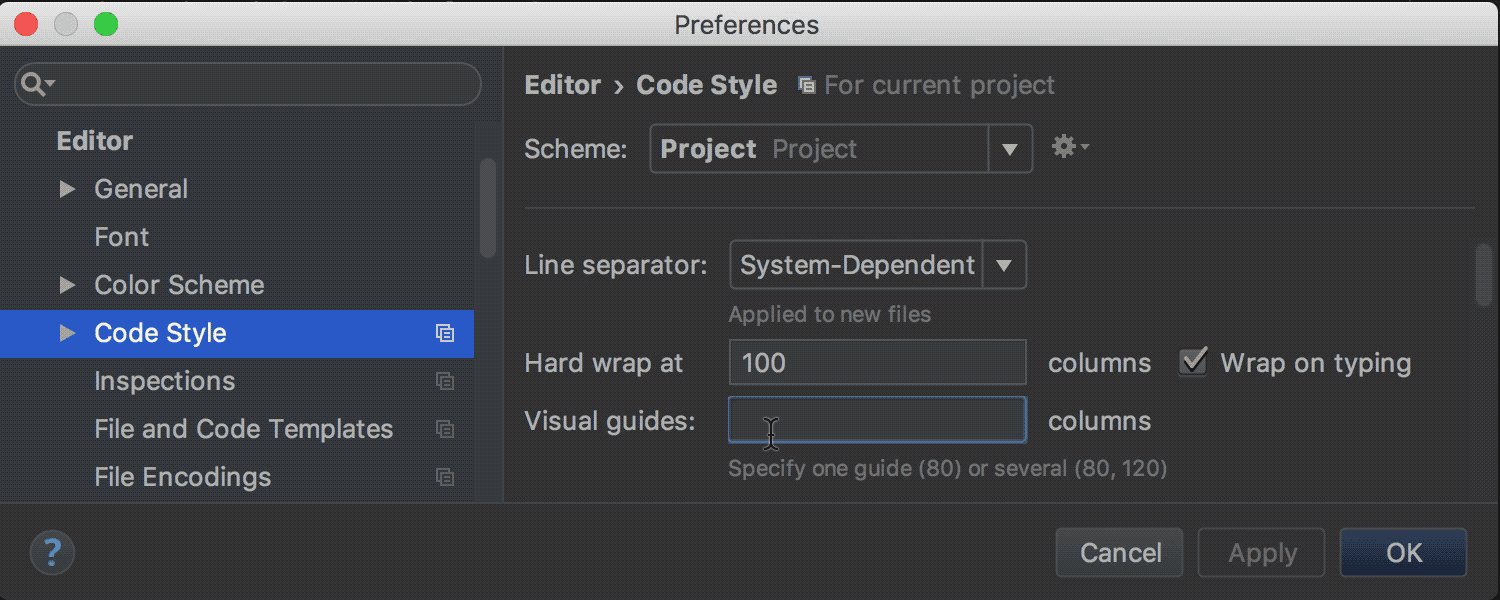
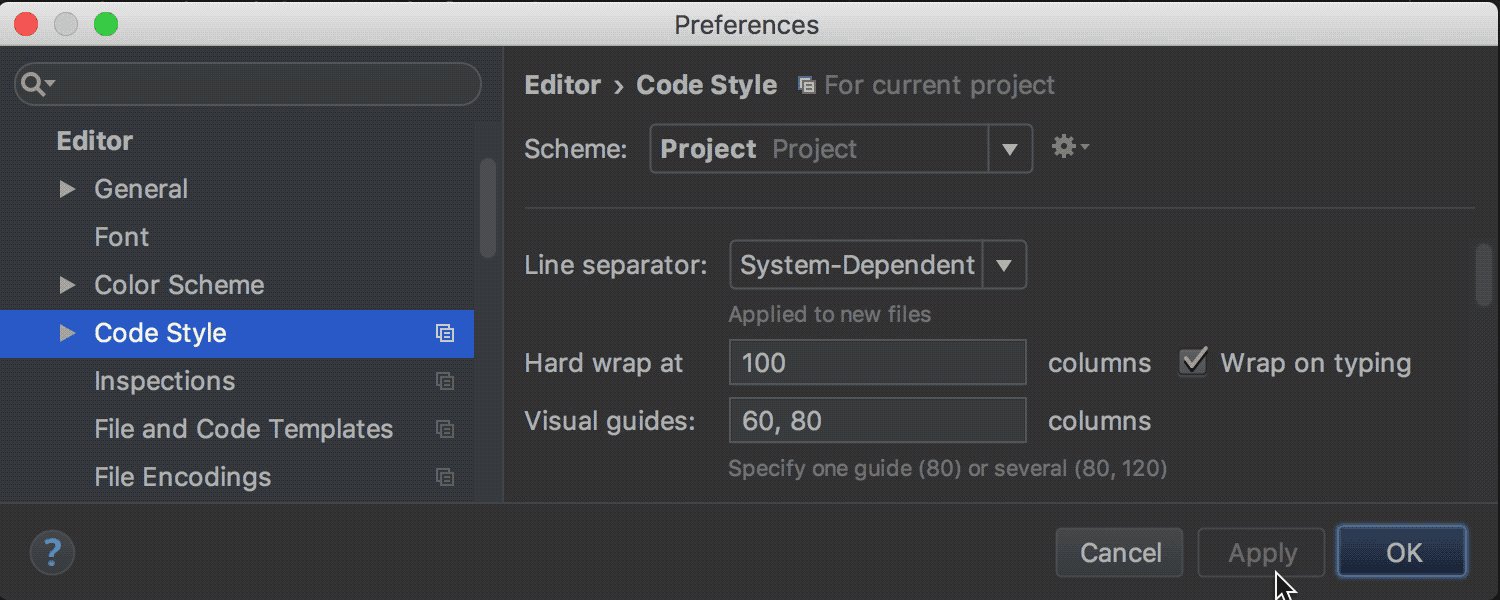
Intellij Idea 17 3 New Preview Panel For Svg Editor Multiple Soft Limits And More The Intellij Idea Blog
/svg-file-4120603-FINAL-5a8d7301a39149bda409488e41a51e08.png)



Svg File What It Is And How To Open Convert One




Publishing Visio Drawings As Svg Chuvash Eu




Animating Svg With Css Css Tricks



Svg File What It Is And How To Open Convert One



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com




Svg Icons Using Style Palette Colors Webflow Tips Forum Webflow




How To Crack Sketsa Svg Editor




Svg Editor




How To Import Svg Code Into Inkscape Stack Overflow




Chapter 04 Tools Of The Trade Using Svg With Css3 And Html5 Supplementary Material



0 件のコメント:
コメントを投稿